レイアウトコンテナに関する考察
- Yoshitaka Arakawa
- 2019年9月22日
- 読了時間: 6分
今回はTableauの「レイアウトコンテナ」についてです。
自分が見る限り、多くの方がダッシュボード上にそのままワークシートを配置して、自動的にタイルコンテナを生成し、その上でグラフ等を追加配置していると思います。
一方で、デザイン上の観点、ダッシュボード構成の複雑性の観点から、自分は基本的にタイルコンテナをオススメしない立場に立っています。
自分がタイルコンテナよりも水平コンテナ、垂直コンテナの使用を推奨する理由について、いくつか例を挙げながら解説していきます。
この記事は以下について取り上げます。
タイルコンテナのデメリット
デザイン4原則に基づいたレイアウトコンテナ使用について
改修を意識したレイアウト階層の構築について
ダッシュボード構築のTips
デザイン4原則については以下のデータ可視化コラムシリーズをご参照下さい。
参考資料
レイアウトコンテナについて
はじめに、簡単に各レイアウトコンテナについて見てみましょう。
タイルコンテナ
ダッシュボードにワークシート等のアイテムを配置した際に自動生成されるコンテナです
図の通り、縦にも横にも任意で位置を設定できます。
水平コンテナ

こちらも名前の通り、アイテムを水平(横並び)に配置するコンテナです。
このコンテナ内のアイテムは必ず水平配置されます。
垂直コンテナ

基本的に水平コンテナと同様です。アイテムを垂直(縦並び)に配置するコンテナです。
このコンテナ内のアイテムは必ず垂直配置されます。
水平コンテナ+垂直コンテナ

レイアウトコンテナの紹介からは逸れますが、水平および垂直コンテナを使用してタイルを作成することは可能です。
タイルコンテナの欠点について
この記事はTableauをある程度触っている方を想定しておりますので、タイルコンテナの振る舞い等については割愛します。
ドラッグでサイズ調整出来て便利ですよね。特に何も考えることなく、アイテムを任意の場所に置けて便利ですよね。
そんな一見便利そうに見えるタイルコンテナの欠点について述べます。
1.タイル内アイテムの幅/高さ調整ができない

上図は、タイルコンテナ内のワークシートのオプションを開いた画面です。
どこにも幅/高さを設定する項目がありません。高さと幅の設定は、すべてマウスによるドラッグです。
ちなみに垂直コンテナの場合、以下のように「高さの編集」項目があります。
水平コンテナの場合は「幅の編集」が出ます。

反復の原則で取り挙げましたが、ダッシュボード上の要素に視覚的な統一感を持たせることは重要です。
その統一感、一貫性は 「情報の組織構造の分かりやすさ」 に貢献するからです。
「何だこのバラバラ感は」という困惑は、それだけでデータ可視化から意識を逸らすのではと考えます。
例えばですが、以下は個人プロジェクトとして作成している、自分の各活動に関するダッシュボードです。


全く同じワークシートを使っているのに、レイアウトを崩しただけでカオス感がとても出てくるように思います。
特に複数アイテムをダッシュボードに入れる際には、タイルコンテナのドラッグ操作によるサイズ調整は難しくなってきますので、レイアウトコンテナの活用は必須なのではと思います。
2.ダッシュボード構成がとても見にくくなる
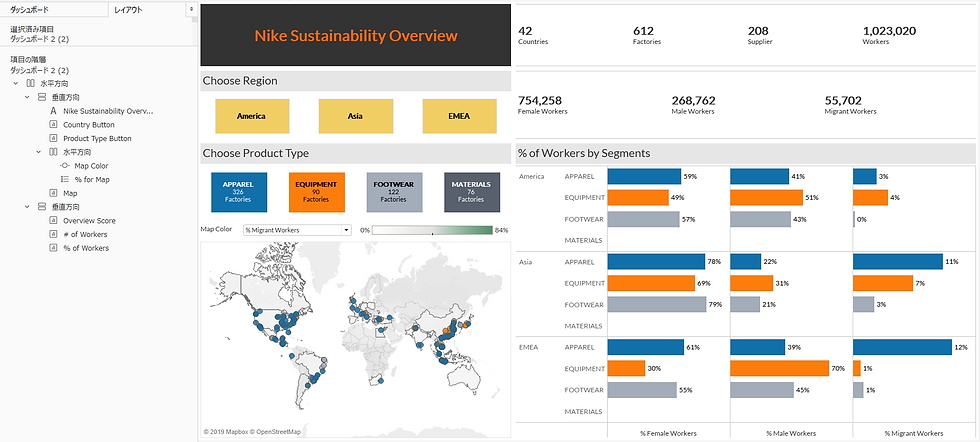
以下、自分が昔レイアウトコンテナだけで作っていた頃の作品です。画像左側の「項目の階層」にご注目下さい。

階層が複雑すぎて吐きそうですね。
タイルコンテナをベースに、その中にアイテムをポンポン入れていくとこうなります。
どうやらアイテムを置くたびに、各種コンテナを自動生成していくみたいです。
この結果何が辛いというと、大きく以下2点になるのかなと思います。
ダッシュボードを改修しようとした際に、改修対象が見つかりにくい
ダッシュボードの情報構造が大変分かりにくい
つまり、メンテナンス性が著しく低いです。
全く同じダッシュボードを、ちゃんと情報グループを意識して改修した結果が以下になります。どのワークシートがどこにあるのか、このダッシュボードはどのような構成になっているのか、明示的になりました。
(さらに言えば各階層のリネームもちゃんとした方が良いですが、割愛します)

計算フィールドの名前や中身もそうなのですが、「作った人にしか分からない」ダッシュボードは避けた方が良いです。
もちろんある程度のドキュメント等は前提になりますが、他者への引継などの長期的運用も考慮して、ダッシュボード設計やワークブック設計をしていくべきだと思います。
(というより時間の経過等で見たい指標や切り口なども少しずつ変わっていくと思いますので、ダッシュボードは本質的に完成、完結することがないものなのではと思っています)
その意味で、ダッシュボートのレイアウト階層、アイテムのグルーピングは特に考慮するべきだと思います。
じゃあどうすればいいのか
ここまでで「タイルコンテナは使用ハードルが低い一方、デザイン性やメンテナンス性の観点から望ましくない」という話をしてきました。
であれば、ダッシュボードを構築していくべきなのか。
この点について、自分から2点Tipsを共有します。
(経験的なものなので、内容は適宜考慮してください)
1.まず最初に、垂直コンテナを浮動で配置する
なぜ垂直コンテナかというと、基本的にダッシュボードの最上部に「タイトル」が入るからです。
つまり垂直コンテナを配置して、タイトル(またはタイトルを含むレイアウトコンテナ)を最上部に配置し、それ以下にワークシート等々を配置する、という形で大体のダッシュボードは収まるからです。
もちろんケースバイケースで水平コンテナ使用になるかもしれませんが、いずれにしても「最初にレイアウトコンテナを浮動で配置」ということで。
一例として、Tableauオススメ教材集を挙げます。

2.情報のグループを意識する
ダッシュボードを作るとき、ある程度構想が固まったら、紙などにドラフトを作成することをおすすめします。
このドラフト作成の過程で「どのワークシート、アイテムを同じ情報グループに含めるか」を明示します。
この情報グループ構造が、そのままレイアウトコンテナに反映されます。
一例として、以前Viz for Social Goodに提出した作品を挙げます。

大きな情報グループをオレンジ色で、その一つ下の情報グループを青色で示しています。
ドラフトの段階で、ここまでの情報グループ階層を構想、設定しています。
あとはドラフトに沿ってレイアウトコンテナを作成し、ダッシュボード上に実装していくだけでした。
この情報のグルーピングはもちろん「デザイン4原則」の応用ですので、そちらの習得、理解はもちろん必須となってきます。
機能的なデザインは機能的なダッシュボードに通じると思います。
最後に
今回は各レイアウトコンテナについて、またメンテナンス性の高いダッシュボード構築について述べました。
もし今後(実務に限らずMoM等でも)ダッシュボード構築をされる際は、少しだけレイアウトコンテナに思いを馳せてみて下さい。
このあたりは書式設定にも通じるところがありますが、視覚的な障害(Clutter)の無いダッシュボード作成は、このような細部に影響される場合が多いです。
「自分の作成したダッシュボードはオーディエンスや運用者に優しい設計になっているか」こちらをリリース前に、少しだけ思いを馳せてみて下さい。
(自分はこの記事のために過去作品を見ましたが、過去の自分に説教がしたくなりました。中身が分かりにくいダッシュボードを見るのは辛いです。)
ご質問等はTwitter、Linkedinへよろしくお願いします。それでは。





