Tableau Set Action 勉強ノート2:Sorted Stacked Barchart
- Yoshitaka Arakawa
- 2018年12月1日
- 読了時間: 2分
更新日:2019年3月30日
Set Action勉強ノート2回目です。このシリーズはタグ「Set Action」で管理しています。
おなじみSuperStoreデータを使います。このブログに使ったTableauファイルは以下からダウンロードできます。
【Sorted Stacked Bar Chart】
以下の記事に基づいています。
下のGIFのようなものを作ります。

まずは普通のStacked Bar Chartを用意します。

最終的にやりたいことは「セットを作成し、そのセットのIn/Outでソートしてあげる」というだけです。
とりあえずCategoryでセットを作成します。

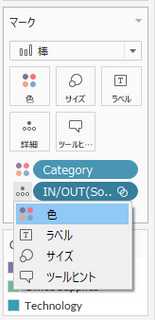
次に、作成したSorting Setを色マークに追加します。その際にSorting Set → Categoryでセットされてほしいので、Sorting Setを上位に置きます。他にも方法がありますが、ここでは「一度、詳細マークに置いてから、マークをクリックして色マークに変える」方法をご紹介します。
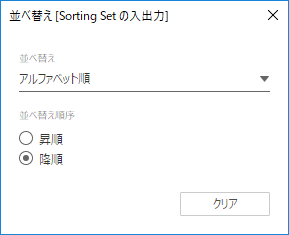
このとき、セットは「並べ替え」をし、下記のように設定をしてください。
(セットの並び替えについて:Stacked Bar Chartは昇順/降順で「上位のもの」を上のほうに表示するため、In→Outの順で設定すると、Set Action実行時にInに含まれるものが最上位に表示されてしまいます。)
上記の操作により、一番右のようなVizが出来上がるはずです。
色が崩れましたが、ここは後ほど設定します。
次に、下記のVizを作成します。

作成した2つのVizでダッシュボードを作成し、下記のようにSet Actionを設定します。

ためしにFurnitureをクリックすると、以下のようになるはずです。
(色の凡例をここではわかりやすくしました)

色がさらに崩れました。色はCategoryの色に合わせたいので、一度セットのIn/Out関係なく、色をCategoryに合わせます。
その後にDashboard ActionでHighlight Actionを設定すればOKです。
(元ブログでは異なる方法で色を合わせていますが、Highlight Actionで十分なことが分かったので、こちらではそのように紹介しました。)
以上で完成です。Stacked Bar Chartで選択したアイテムを下にそろえることにより、そのアイテム自体の変化が分かりやすくなっています。最高です。