今回のテーマは「Radial ChartをTableauで作る」です。
以下のViz作成を通して解説します。

以下のブログを参考にしました。
使用したTableauワークブックは以下からダウンロードできます。使用データはSample Super Storeです。
【モチベーション】
身も蓋もないですが、基本的にはRadial ChartよりもBar Chartの方が良いとされています:
・曲線の比較はそもそも難しい
・数字のスケール感をつかみにくい(Pie Chartが3つ以上の比較に向かないのと同じ)
The Big Book of Dashboardsでも論じられていましたが、こちらのBlog記事が簡潔に問題点を示しています。
一方でメリット例は以下があげられます:
・ちょっとファンシー(分かりやすさは大事ですが、一方でImpressiveさも大事なときがありますよね)
・例えば時間のような「一周する」数値を用いる場合には、このような可視化は「数字の持つイメージ」と紐づけやすくなります。
まとめると、Bar Chartは「数字の比較」に優位があります。
Radial Chartは「視覚的な印象」と「数値とイメージの紐づけ」に優位がある、といったところでしょうか。

【Radial Chartの作り方】
こういう曲線系の例に漏れず、まずはSelf-Unionからはじめます。

まず、以下の計算フィールドを用意します。
Measure
[Sales]
Dimension
[Sub-Category]
PATH
IIF([Table Name] = "Orders",1,[Bin Size])
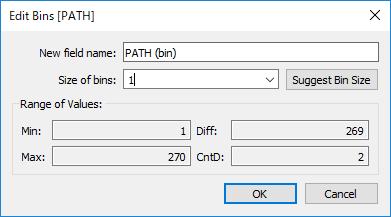
ここで[Bin Size]は整数型のParameterです。一旦は270に設定します。
この[Bin Size]が、一番長いBarの終点での角度を指定します(今回は270°)。
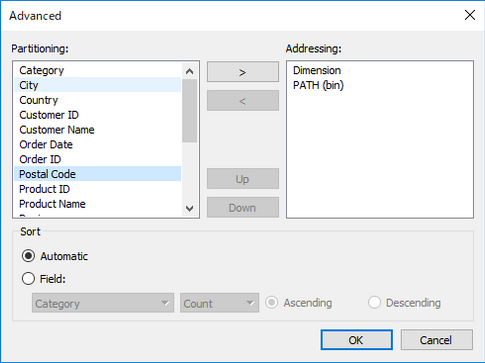
また、PATHでBinを作成します。
次に、以下の計算式を作成します。
Max Value Within Dimension
WINDOW_MAX(SUM([Measure]))
Max Value within Path
WINDOW_MAX(SUM([Measure]))
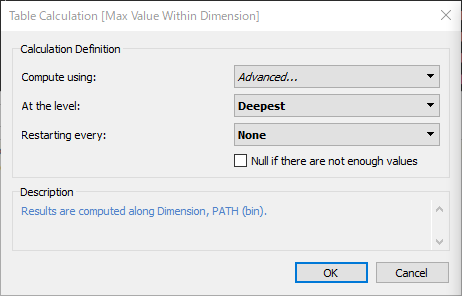
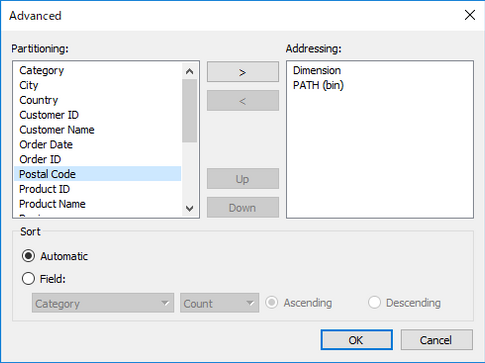
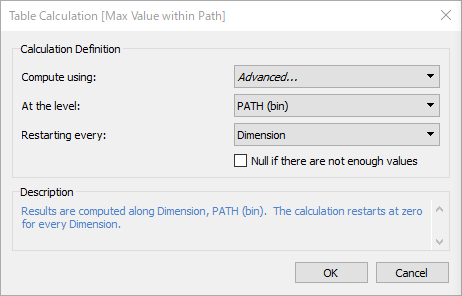
ここでそれぞれについて、下図のように表計算を設定します。
(分かりやすいように明示的に詳細レベル、計算をやり直すディメンションを指定していますが、表計算に慣れている方はこの辺りは適当で大丈夫です)
Max Value Within Dimensionについて、Dimension毎のSUM([Measure])の、Dimension間での最大値を返します。今回のデータでは、Dimensionが"Phone"のSUM([Measure])となります(要は各Barの長さの最大値)。
Max Value within Pathについて、これは各DimensionにおけるSUM([Measure])の最大値を返します(要は各Barの長さ)。
重要なのはPATH(bin)でWINDOW_MAX()を実行し、それをDimensionで再計算させることにより、それぞれのDimensionのアイテムのSUM([Measure])を出力させていることです。
次に、以下の計算式を作成します。
Step Size
[Max Value within Path] / [Max Value Within Dimension]
RANK
RANK_UNIQUE([Max Value within Path],"asc") //Dimensionを使用して計算
Step Sizeは、用はDimensionの各アイテムについての、最大のBar長さに対する、各アイテムのBar長さの割合を示しています。
今回の場合はPhoneのStep Sizeは「100%」になり、FastenersのStep Sizeは「1%」くらいです。
RANKについては計算式通りです。
最後に、以下の計算式を作成します。
INDEX
INDEX() - 1 //PATH(bin)を使用して計算
X
-COS([INDEX]*PI()/180*[Step Size] + RADIANS([Rotation]))*[RANK]
Y
SIN([INDEX]*PI()/180*[Step Size] + RADIANS([Rotation]))*[RANK]
ここでRotationは整数型のParameterです。Radial Chartの始点の角度を決めます。

最後に、下図のように配置すれば完成です。
このとき、PATH(bin)に「欠損値を表示」させることを忘れないでください。

ちなみに、Rotationを0、Bin Sizeを180にすると以下のようになります。

Radial Chart作成の大筋は以上です。
【追記:数値にあわせてBarの長さを変えたい場合】
これはMakeoverMonday 2019/W7のお題なのですが、8時間で360°、6時間で270°にしました。
このケースのように「360°を与える基準値を用意したい」場合があると思います。
ちなみにWorkbookはこちらから。

その場合には、以下の3ステップを踏みます。
1.パラメータBin Sizeの値を360に設定する
すると、以下のようになります。最大値のBarがぐるっと1週します。

2.パラメータ「Max of Bar」を作成する
今回の場合は以下のように設定します。8時間(28,800秒)で360°を想定しています。
作成するVizに合わせて数値を任意で設定してください。

3.計算フィールド「Step Size」を更新する
以下のように更新します。
[Max Value within Path]/[Max Value Within Dimension]
*
([Max Value Within Dimension] / [Max of Bar])
補正項である [Max Value Within Dimension] / [Max of Bar] を掛けました。
この式の意味は
[Max Value Within Dimension]の値で360°を与えるように設定したので
[Max Value Within Dimension]を[Max of Bar]で割ることにより、[Max of Bar]に対する割合を計算させ
この割合により「360°に対して何度になるべきか」をコントロールする
という形になっています。
言い換えれば、度数のコントロールがパラメータ[Bin Size]から[Max Value Within Dimension] / [Max of Bar] に移し替えられた形です。

【最後に】
Radial Chart作成方法、いかがでしたか。次回はRadial Bar Chartの作成方法についてを予定しています。その次はRadial Stacked Bar Chartです。
ご質問等はTwitter、Linkedinへよろしくお願いします。