TableauでJump Plotを作る
- Yoshitaka Arakawa
- 2019年3月23日
- 読了時間: 4分
更新日:2019年9月14日
(もしかしたら後日、データを変えるかもしれません)
今回のテーマはJump Plotです。
以下のViz作成を通して解説します。

実はJump Plotについては去年の2月末に一度Blogを書いていました。
リファレンスは以下です。
Tableau Workbookは以下からダウンロードできます。
https://public.tableau.com/profile/yoshitaka6076#!/vizhome/BlogJumpPlot/SampleeCommerceDashboard
今回の使用データは、以下のRコードで作成しました(R経験浅いので、コードとしてはいまいちです。悪しからず)。ごりごりのダミーデータです。
作成データは以下のDropboxからもダウンロードできます。
【モチベーションと問題設定】
Jump Plotの主な使用用途は「連続したイベントにおける、異常値やボトルネックの判別」になると思います。
今回の場合、eコマースの(疑似)データを扱い「商品ページから購入完了ページまでの、一連の流れにおける各ページ滞在時間を表示し、Webページ改善可能個所を見つける」ことを目的とします。要は購入プロセスにおけるボトルネック探し、ということになります。
まず初めに、今回のデータを見てみましょう。

Transaction_IDはあるユーザーのIDを、Pageはページ番号(今回は1を商品ページ、5を購入完了ページと想定)、timeは各ページでの滞在時間を表します。
事前情報として、このデータから、以下のようにPage2→3、4→5への遷移で多くのユーザーが離脱していることが分かります。

この原因が何かWebサイト側にあるのではという予想をつけ、何かトラブルが起きていないか、ページが分かりにくいのか、という分析のため、各ページでの滞在時間(time)を見てみよう、というストーリーになります。
上記の分析はいくつかの方法があると思いますが、Jump Plotを使えば、各Transaction_IDレベルで、Step-by-Stepにデータを見ることができます。

例えば上図のように、最後のページで滞在時間が長くなっているTransaction_IDを指定し「この人はそもそも最初の商品ページでも時間をかけていたかどうか」等の、ある種のユーザーストーリーまで踏まえた分析もできそうです。
(ちなみに今回ぐらいのデータ粒度では、単に平均滞在時間見ればわかりそう、というところはあります。細かいセグメント等も含めて比較したいよね、という場合に、細かく各Transaction_IDを見ることのできるJump Plotの優位性が出てきます。細かい応用等はこちらのサイトをご参照下さい:http://www.jumpplot.com/variations/ )
【Jump Plotの作り方】
いつものように、Self-Unionです。

まず、以下の計算フィールドを作成します。
Measure
[time]
PATH ORDER
IIF([Table Name]='data_integrated.csv',0,100)
Next Page (これはデータの持ち方にもよります。ご参考程度に。)
[Page] + 1
Node Name
IIF([PATH ORDER]=0, [Page], [Next Page])
PATH
STR([Transaction_ID]) + ': ' + STR([Page Title]) + ' to ' + STR([Next Page Title])
PATH ORDERからはBinを作ります。

続きまして、以下の計算フィールドを作成します。
INDEX
INDEX()
t
(INDEX() - 1) / 100
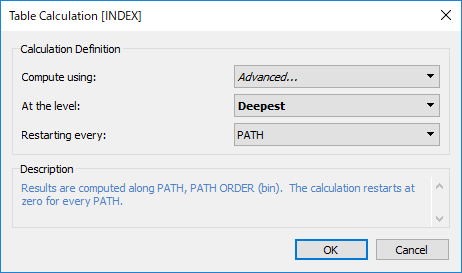
これを含めたJump Plotで使用する全ての表計算では、以下のようにあらかじめ表計算設定をしておくことをオススメします。
そして、曲線系の例に漏れずData Paddingのための計算フィールドを作成していきます。
Data Paddingについて以前作成したGreat Circle Route作成記事にて触れてありますので、そちらをどうぞ。
TableauでCurved Line Mapを作る
Measure Padded
WINDOW_MIN(MIN([Measure]))
Curve X
[Node Name]
Curve Y
0
X_Min
WINDOW_MIN(AVG([CurveX]))
X_Max
WINDOW_MAX(AVG([CurveX]))
Y_Min
WINDOW_MIN(AVG([CurveY]))
Y_Max
WINDOW_MAX(AVG([CurveY]))
Start Node
WINDOW_MIN(MIN([Node Name]),FIRST(),FIRST())
End Node
WINDOW_MIN(MIN([Node Name]),LAST(),LAST())
Dynamic P1X
WINDOW_MIN(FLOAT([Start Node]) + ((FLOAT([End Node])-FLOAT([Start Node]))/2))
Dynamic P1Y
WINDOW_MIN([Measure Padded])*2
計算フィールドの数がえぐいですね。それぞれ、ある特定のPATHについて見てみましょう。
ここでBinは中間を省略してあります。

以下、それぞれの計算式の解説です(明らかなものは省略)。
Measure Padded: 各PATH ORDER (bin)に値をアサイン。
Curve X: PATH ORDER (bin) が0ならばPageを、そうでないならばNext Pageを返す。
Start Node: あるPATHにおける、開始地点(Page)を出力。X_Minとの違いは、今回のデータでは加味されませんが、例えばPage4→2のような逆戻りの遷移について、X_MinとStart Nodeは等しくなりません。曲線をX軸のどの方向に描かせるかに寄与します。
End Node: あるPATHにおける、終着地点(Next Page)を出力。X_Maxとの違いは同上。
DynamicP1X: 各ノード間の中間点を出力。
DynamicP1Y: Measure Paddedの2倍を出力(2倍は次の計算の都合?)。
最後に、以下の計算フィールドを作成します。
Bezier X
((1-[t])^2*[X_Min])+(2*(1-[t])*[t]*[DynamicP1X])+(([t]^2)*[X_MAX])
Bezier Y
((1-[t])^2*[Y_Min])+(2*(1-[t])*[t]*[DynamicP1Y])+(([t]^2)*[Y_MAX])
最後に、下記のように設定すればJump Plotの基本は完成です。

詳細はWork Bookをダウンロードしていただくとして、色やフォーマット等を整えれば、下記のダッシュボードが出来上がります。

Jump Plot作成方法、いかがでしたか。
ご質問等はTwitterまたはLinkedinまでよろしくお願いします。