2019/7/17に開催された、以下のイベントに登壇しました。
あのイベントでは5分間という限られた時間でしたので、自己紹介とTableauで表現できる可視化のサンプルとしてのダッシュボード紹介と、学習用リソースを急ぎでお話しました。
一方で、今回作成したダッシュボードは、本当なら各技術を事細かにお話したいくらいなので、ブログ記事という形で内容をまとめます。
このイベントで使用したダッシュボードと伝えたかったこと
はじめに、このイベントのために作成したダッシュボードを載せておきます。
イベントで既にご覧になった方、当日はありがとうございました。

Tableau Public: https://tabsoft.co/2lqjouw
この作品は、情報伝達のための「Dashboard」という文脈よりは
「Tableauは本当はこんなに表現力と多彩さがある」
「そのポテンシャルを引き出すために、技術のキャッチアップが大事」
この2点を伝えることを目的にした、Tableau表現方法の「Showcase」という文脈を意図しました。
Tableauは基本機能(ドラッグ&ドロップだけで出来ることや、右上の「表示形式」など)でも便利なデータ可視化を作成することはできます。
一方でTableauはその「基本機能」を超えた先の、多彩な表現や自由度を保証しているソフトウェアです。
計算フィールドでのコーディング
Viz LODを理解した、シート内でのデータの持ち方の理解
多彩な関数群(集計関数、LOD関数、表計算関数、etc...)
アナリティクスペイン等を駆使したトリック
アクション機能を利用したインタラクティブ性、動作制御
上記のような、様々な要素のコンビネーション、コラボレーションで、本当に自由自在の表現力を与えてくれるツールが、Tableauです。
特にこのパワーを発揮している、認識しているのは海外ユーザーで、彼らの作品はいつも大きな刺激を与えてくれています。
Tableauがデータ可視化ツールのトップランナーであり、(自分が見ている限り)海外Tableauユーザーが他BIツールにあまり気乗りしないのは、この表現力が大きな差別化要因となっているからと認識しています。
ドラッグ&ドロップでの使いやすさ、単純なチャートの羅列によるダッシュボード作成は、いまでは多くのBIツールで保証されていますが、この表現力、さらに言えばインタラクティブ性は、BIツール内ではTableau固有のものとなっているように思います。
(ちなみにR、Python、D3.js等でのコーディングによるデータ可視化は、プログラミングなので表現力や応用性のポテンシャルは大分高そうですが、ここではBIツール内での比較で話しています)
自分がTableauを愛してやまないのは、この表現力が大きな理由です。
表現力の世界に飛び込むために
上述のように、Tableauの強み、ポテンシャルを本当に生かすのであれば、どうしてもTableauの機能に精通していかなければいけません。
一方で、Tableau自体はバージョンアップの度に新機能が追加され、その度に新たな表現方法が発明、紹介されています。
つまり、技術のキャッチアップを行う上で、Tableauは実はけっこうタフなんじゃないかなと。既存技術の習得をしているうちに、どんどん新しいものが出てくる感じです。良いことではあるんですけどね。
一方でこれらTableauの機能を学ぶ上で「日本語の学習リソースが全然ない」ことが、大きな壁として日本人ユーザーに立ちはだかっているように思います。
(この点を何とかしたいのが、自分の技術ブログ記事のモチベーションでもありますが)
日本語の学習リソースが揃うまで待っていては、Tableau自体の進化、新機能についていけなくなる恐れがあります。Tableauは収入の約20%をR&D充てているようですので、やっぱり新機能リリース等は早いですよね。
じゃあどうするか。英語リソースに慣れていくことが一番手っ取り早いです。
Tableauの技術を学んでいくうえで、どうしても英語は切れないと思います。
ただ、英会話レベルの英語ではありません。読めれば十分です。
発信をしている海外ユーザーは、彼らのブログを持っていますが、それら全てを追うことは難しいです。
また、一体どのような情報を優先的に学ぶべきか、もある程度わかればより良いかなと。
したがって、良い感じに彼らの発信を追うことができ、かつ反響の大きい記事を優先的に見える状態を作ることが大切かなと思います。
発信ユーザーは基本的に両方/どちらかを使用している
発信ユーザーはシェア/リツイートしているコンテンツも有用なものが多い
発信内容へのいいね数、シェア数/リツイート数から、その内容の有益度がある程度想像できる
SNSはフォローするユーザーをうまく選べば、レバレッジの効いた情報網として活用できる
その他、TwitterにはMakeoverMondayやWorkoutWednesday等、データ可視化プロジェクトが動いています。これらに自分を触れさせて、刺激が常に「入ってくる」状態を作ることも大切かなと思います。
ただ日本語リソースも大切なので、引き続き技術ブログの執筆を頑張っていく所存です。
むしろ日本語で技術を発信する方が増えてくれたら、こんなに嬉しいことはないですね。
作成ダッシュボードの簡単な紹介
最後に、今回作成したダッシュボードの機能をいくつか紹介して終わります。
以下、画像と共に簡単な解説を入れていきます。詳細はTableau PublicからWorkbookをご確認ください。
Tableau Public: https://tabsoft.co/2lqjouw
Sales Overview

トピック
日付関数
Viz in Tooltip
Set Action
昨対比なので、日付関数を使用して、それぞれの期間におけるSalesを取得しています。
日付関数については以下の記事を昔書きましたので、参考になれば幸いです。
また該当期間における累計推移を、Viz in Tooltipにて表示させてあります。Tooltipに付加情報を載せられるのもTableauならではですね。
最後に、Running Total of Yearly Salesのグラフ、またはMonthly Transitionのグラフをクリックすると、Sales AttributeとCohortのグラフがフィルターまたはハイライトされます。
こちらSet Actionで実現しています。具体的には、例えばRunning Total of Yearly SalesによるMapのフィルターについて、以下のようになっています。
Order DateのYEARを返すディメンションを作成し、それを用いたセットを作成
そのセットを使用した計算フィールドを作成し、フィルターに設定
ダッシュボードアクションでSet Actionを設定



Hex MapとSankey Diagram

トピック
Hex Map
Sankey Diagram
Set Action
Hex MapとSankey Diagramについては昔書いた記事がありますので、そちらをご参照ください。
Hex Mapについて、Super Storeデータには緯度経度が含まれていないため、そちらのみデータを持ってきてJOINさせました。
ちなみにHex Mapの半径、色の上限値はパラメータ制御できます。
そしてSet Actionについてですが、Hex Mapの六角形またはSankey Diagramのどこかをクリックすると、そのデータでSales Overview、Cohortがフィルターされます。フィルター動作にSet Actionを使っています。
基本的には前述のYEARとMONTHのSet Actionと同様です。Workbookをご確認ください。
Cohort Analysis

トピック
LOD
Set Actionを使用したハイライト
Cohort Analysisの図、はじめて作りました。Cohort図はざっくり言えば「顧客はどのくらい継続しているか」を見るものです。
この図の要点は「LODで各Customerの初回購入日を出す」ことです。

次に、この計算フィールドを元にして、月単位での継続期間数を作成します。

各Orderのレコードについて、初回購入時とそのOrder日時の、月単位での差を見ている、という感じです。
この計算フィールドを以下のように配置します。

ここで、縦軸は初回購入の日時、横軸は初回購入からの購入月数を示します。
これで骨子はできたので、これに肉付けをすれば今回作成したようなVizができます。
詳細はWorkbookをご参照ください。
(後日加筆:Cohort図の解説ブログ記事を書きました。)
次に、Set Actionでハイライターをつけています。

このVizは縦軸が初回購入日、横軸が初回購入からの経過月数なので、それぞれに対応したセットを作成しました。
そのセットを用いてSet Actionを作成し
そのセットの中身に基づいたハイライト用のディメンションを作成し
ダッシュボードアクションに、2のディメンションによるハイライトアクションを設定
という作りになっています。
Show/hide dashboard containers
2019.2の新機能です。レイアウトコンテナの表示/非表示をコントロールできるようになりました。
この機能を利用して、各セクションのメニューを作成しています。


ちなみに:フィルターアクションかセットアクションか
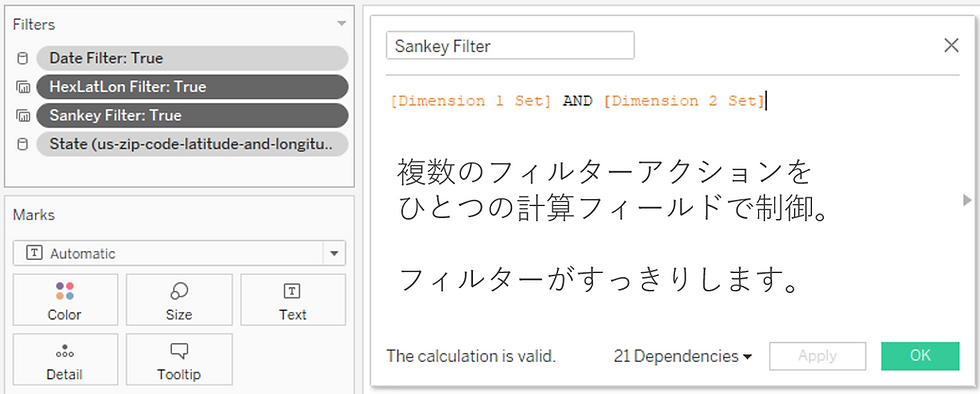
今回、フィルターアクションを使わず、セットアクションで代用していたのですが、こちらの方がVizの動作が管理しやすい気がします。

というのも、フィルターアクションは「各ワークシートに対して、ダッシュボードアクション画面から設定しないといけない」ので、管理がちょっと煩雑かなと。
一方でセットアクションの場合「セットに追加するかどうか」の動作のみをセットアクションで管理し、フィルター自体は明示的にワークシートに組み込める(セットをワークシートに組み込める)ので、ワークシートを見るだけでフィルタ構造が分かりますし、フィルタ管理(実質的にセット管理)もしやすいのかなと。
とりとめなく書いているので、分かりにくい文章でごめんなさい。
この辺りも整理してからブログに書き起こすと思います。例示すると、以下みたいなことです。これをフィルターアクションでやると、フィルター欄がもっと煩雑になるかなと。

最後に
改めて、イベントに参加された方、ニコ生を通して参加された方、当日はありがとうございました。
Tableauはその高機能性、応用性に自分はパワーを感じています。Tableauは強力Enablerであり、人を大きくEmpowerするものだと、改めて強く感じました。
だからこそ、自分たち「使い手」が、もっとTableauのポテンシャルを引き出せたら、それは素敵な事なのではないか。このメッセージをあのイベントに込めました。
今回自分が作り、あのイベントに持ち込んだものは、Tableauのポテンシャルの1%もカバーできていないかもしれません。
Tableauの可能性は、特に海外ユーザーの作品やブログを見るたびに痛感します。
Tableauは知れば知るほど、本当にヤバいんです。
長い記事となりましたが、楽しんで頂けていれば幸いです。
ご質問等はTwitterまたはLinkedinまでよろしくお願いします。 それでは。

